How to speed up WordPress Website?
Here I will share with you guys my experience about How to speed up WordPress website. In the beginning it was quite difficult for me to make it possible, but after searching on internet I fount that if some one follow step by step right procedure then he/she can improve the WordPress website speed.
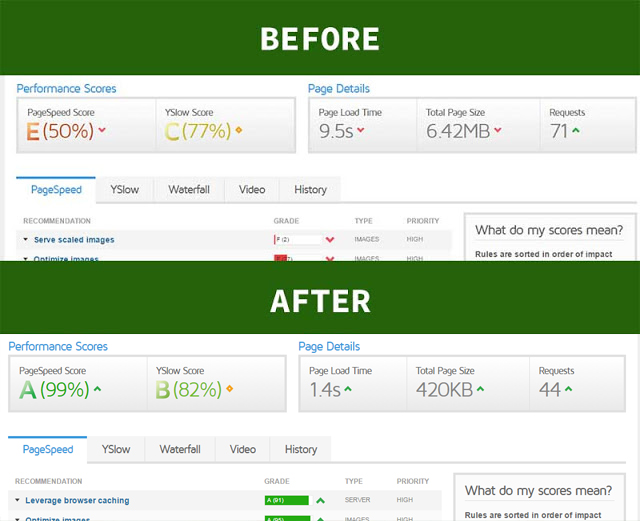
As you can seed the above screenshots, it was totally exiting and amazing when I personally saw the correct result.
1. Resize all images
Resize all images specially those images which display on the main page. You can use Adobe Photoshop for that. If you do not have Adobe Photoshop install you can use some image editing online tool for example the one which I use personally is
When you finished with resizing all your images then before upload it to the media, make sure that to optimize all those images.
2. Optimize - Compress Images
You must to compress all your images i.e. Optimize all your images after resizing it. I personally used the one online very good tool that gives me very good result. click on the follow link
Compress JPEG Images Online
3. Install and configure W3 total cache
According to W3 total cache developer, W3 total cache is useful for
Easy Web Performance Optimization (WPO) using caching: browser, page, object, database, minify and content delivery network support.Click on the following image to download the W3 total cache plugin
Click here to see the W3 total cache customizaion
4. How to Remove query strings from static resources
If you Use "W3 Total Cache" - W3TC you may switch off "Prevent caching of objects after settings change" in Browser Cache.This removes query strings from static resources.
5. EWWW Image Optimizer
Click here to download EWWW Image Optimizer
6. GZip Ninja Speed Compression — WordPress Plugins
Install and configure GZip Ninja Speed Compression — WordPress Plugins, which is used for according to plugin developers.
Is your website GZipped? Need faster, reliable data transfer to rank higher in Google? Have you been told your website is slow? Then use this!Note: For number 5 and 6 keep the default settings.
7. W3 total cache plugin - Performance - Extensions
If you click on Performance - Extensions you will see few plugin that must be install and activated.
1. CloudFlare
2. FeedBurner
3. Genesis Framework
4. WordPress SEO by Yoast
8. Add Expires headers
This does not require a plugin to handle the expires headers (but use one for serving cached files and set the garbage collection to two weeks)
You can do this by add the following code to the .htaccess file.
Note: You can change the time
You can do this by add the following code to the .htaccess file.
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType text/css "access plus 60 days"
ExpiresByType text/javascript "access plus 60 days"
ExpiresByType image/ico "access plus 60 days"
ExpiresByType image/jpg "access plus 60 days"
ExpiresByType image/jpeg "access plus 60 days"
ExpiresByType image/gif "access plus 60 days"
ExpiresByType image/png "access plus 60 days"
ExpiresByType text/css "access plus 60 days"
ExpiresByType text/html "access plus 60 days"
</IfModule> According to W3 Total Cache plugin a complete pack of expires headers as follows:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css A31536000
ExpiresByType application/x-javascript A31536000
ExpiresByType text/x-component A31536000
ExpiresByType text/html A3600
ExpiresByType text/richtext A3600
ExpiresByType image/svg+xml A3600
ExpiresByType text/plain A3600
ExpiresByType text/xsd A3600
ExpiresByType text/xsl A3600
ExpiresByType text/xml A3600
ExpiresByType video/asf A31536000
ExpiresByType video/avi A31536000
ExpiresByType image/bmp A31536000
ExpiresByType application/java A31536000
ExpiresByType video/divx A31536000
ExpiresByType application/msword A31536000
ExpiresByType application/vnd.ms-fontobject A31536000
ExpiresByType application/x-msdownload A31536000
ExpiresByType image/gif A31536000
ExpiresByType application/x-gzip A31536000
ExpiresByType image/x-icon A31536000
ExpiresByType image/jpeg A31536000
ExpiresByType application/vnd.ms-access A31536000
ExpiresByType audio/midi A31536000
ExpiresByType video/quicktime A31536000
ExpiresByType audio/mpeg A31536000
ExpiresByType video/mp4 A31536000
ExpiresByType video/mpeg A31536000
ExpiresByType application/vnd.ms-project A31536000
ExpiresByType application/x-font-otf A31536000
ExpiresByType application/vnd.oasis.opendocument.database A31536000
ExpiresByType application/vnd.oasis.opendocument.chart A31536000
ExpiresByType application/vnd.oasis.opendocument.formula A31536000
ExpiresByType application/vnd.oasis.opendocument.graphics A31536000
ExpiresByType application/vnd.oasis.opendocument.presentation A31536000
ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000
ExpiresByType application/vnd.oasis.opendocument.text A31536000
ExpiresByType audio/ogg A31536000
ExpiresByType application/pdf A31536000
ExpiresByType image/png A31536000
ExpiresByType application/vnd.ms-powerpoint A31536000
ExpiresByType audio/x-realaudio A31536000
ExpiresByType image/svg+xml A31536000
ExpiresByType application/x-shockwave-flash A31536000
ExpiresByType application/x-tar A31536000
ExpiresByType image/tiff A31536000
ExpiresByType application/x-font-ttf A31536000
ExpiresByType audio/wav A31536000
ExpiresByType audio/wma A31536000
ExpiresByType application/vnd.ms-write A31536000
ExpiresByType application/vnd.ms-excel A31536000
ExpiresByType application/zip A31536000
</IfModule>
9. Specify image dimensions
What is mean by that?
It means images beeing only resized, but they aren't cropped. That would make your site faster. Instead of loading big image size only to show, lets say 50x50, will make your site load slow. You can add custom image sizes in function.php, and change code in areas that you are using images.
That will need some work, to sort it out.
How to fix that? Yes You can fix this by adding the following code in functions.php
<?php
add_image_size( 'thumbnail-new', 220, 180, true );
add_image_size( 'thumb', 600, 350, true );
add_image_size( 'thumbnil', 600, 350, true );
add_image_size( 'medium', 600, 350, true );
add_image_size( 'large', 600, 350, true );
add_image_size( 'post-thumbnail', 600, 350, true );
add_image_size( '{custom-image-type}', 600, 350, true );
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
?>
10. Enable Keep-Alive
How to Enable Keep Alive? We can do this by htaccess. Access the .htaccess file wich you can find in the root folder of you WordPress Install, which you can access via FTP.
This is the code that you will need to paste in the .htaccess file in order to enable Keep Alive:
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
Now, you should paste the code directly below "#END WordPress" Please be sure to paste it only after this line or you WILL break your website which will return a 500 server error.